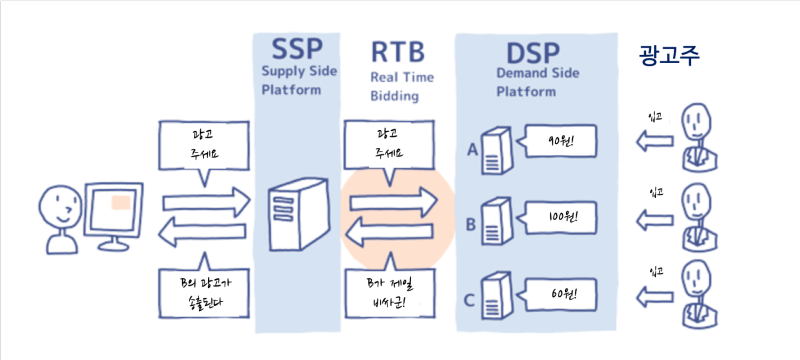
여러 애드 네트워크들이 모인 애드 익스체인지 (AD Exchange), 그리고 광고주를 위한 DSP (Demand side Platform), 매체를 위한 SSP (Supply side platform)에 대해 알아보자 매체를 위한 플랫폼, SSP SSP는 매체사를 위한 플랫폼으로 매체의 이익을 극대화 하기 위한 플랫폼이다. 각 매체들은 수익을 위해 높은 단가의 광고를 찾고자 하는데. 이를 위해 SSP는 여러 애드 네트워크, 애드 익스체인지, DSP를 연동하여 더 높은 광고비를 지불할 광고주를 찾을 수 있도록 돕는 역할을 수행한다. SSP는 유저로 인해 매체에서 노출이 발생할 때 마다 비어있는 인벤토리를 RTB 경매장에 올리는데. 이를 확인한 DSP의 응답중 가장 높은 입찰가를 부른 광고의 요청을 수락하..