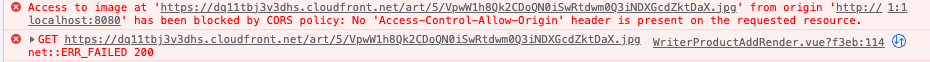
이미지 파일을 만든후 사용하려고 할때 DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported. 이 발생한다면? 해결방안 외부 이미지를 가져올때 cross origin 문제로 발생한 오류이기때문에 이미지에 cross origin 을 "Anonymous" 로 지정해주면 된다 const image = new Image(); image.src = image_src; image.crossOrigin = 'Anonymous'; image.onload = () => { consoel.log(image) } 간단하게 해결완료 ✋ 잠깐 crossOrigin 추가 이후 갑자기 이미지 CORS..