오늘은 google analytics를 이용해볼거다!
google ananlytics?
웹 사이트 트래픽을 추적하고 보고하는 google에서 제공하는 웹 분석 서비스로 마케팅을 하거나 상품을 판매하는 사람들에게 매우 유용한 플랫폼
말만 들었을때는 엄청 어려운거같지만 구글에서 잘 만들어놨기때문에 엄청 어렵지만은 않다.
먼저 내 사이트를 등록하자
기본 설정
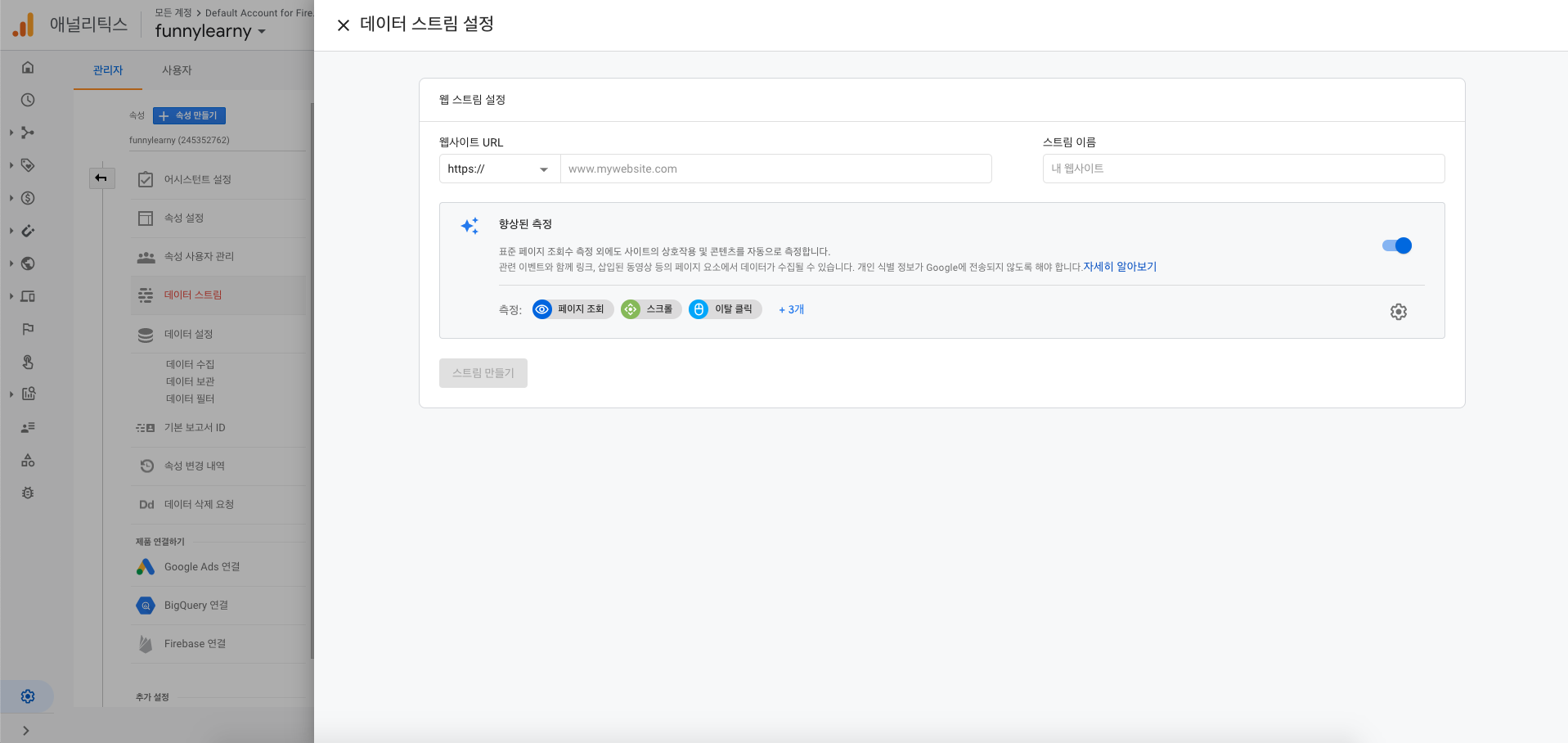
설정>관리자>속성>데이터 스트림에 들어가서 스트림 추가를 눌러 추가할 수 있다.
나는 웹을 사용하기 때문에 웹을 선택했다.

웹사이트 url과 스트림 이름만 입력하고 스트림 만들기를 하면 생성이된다!
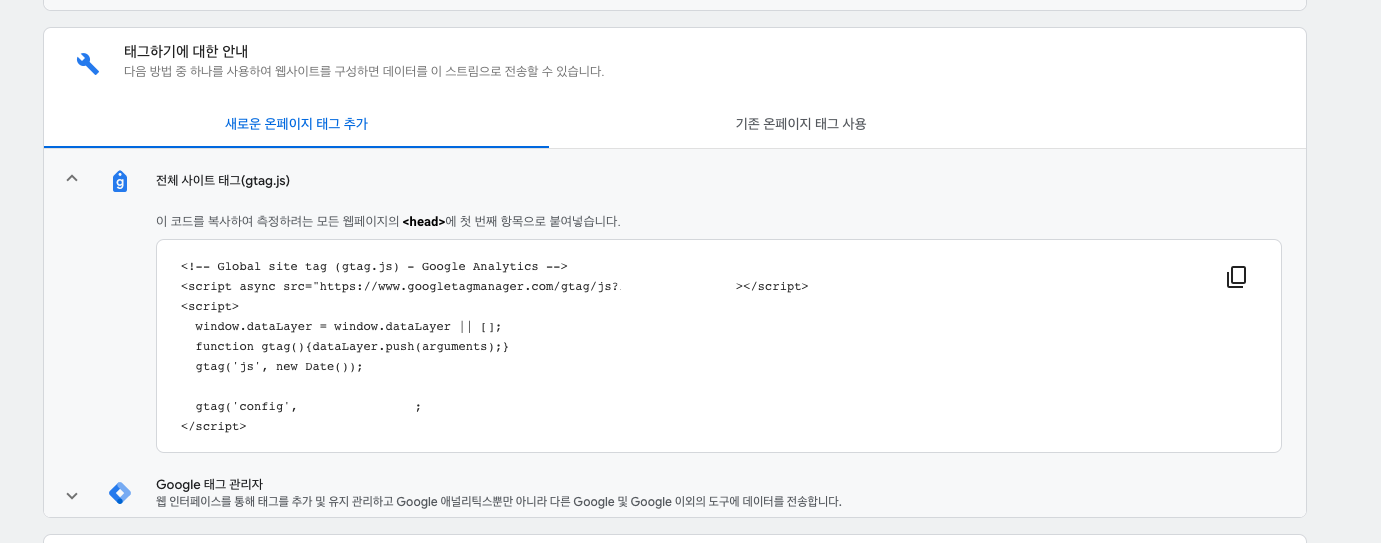
생성된 스트림을 누르면 스트림 상세페이지가 나오는데 하단에 있는 태그하기에 대한 안내, 새로운 온 페이지 태그 추가에서 전체 사이트 태그를 눌러 나오는 소스코드를 복사해서 붙여넣어주면된다!

이러면 기본적으로 viewPage에 대한 트래킹을 자동으로 시작한다!
전자상거래 트래킹
여기서 나는 한단계 더 나아가 판매에 대한 트래킹도 추가해주었다
여기서는 전자상거래트래킹이라고도 하던데 대략적으로 말하면 사용자가 상품을 보거나, 구매하거나, 장바구니에 넣거나 하는 상품 구매에 대한 트래킹을 추적 및 분석하는 기능이다.
전자 상거래 트래킹을 찾는데 좀 오래걸렸는데 이부분은 따로 설정을 해주거나 하는 부분 없이 해당되는 부분마다 코드를 넣어주면 된다.
관련 문서는 하단에 있는 그림에서 전자상거래 측정 구현에서 자세히 알아보기를 누르면 볼 수있다.

developers.google.com/analytics/devguides/collection/ga4/ecommerce
Ecommerce with gtag.js | Google Analytics 4 Properties
This page describes how to use gtag.js to collect ecommerce data. For a list of all ecommerce events, refer to the gtag.js Event reference. Note: The schema for Ecommerce events is backwards compatible. If you instrumented your site before Google Analytics
developers.google.com
설정도 여러개 설정 할 수 있고 트래킹 type도 여러개 있어서 다양하게 설정 할 수있다.
원하는대로 설정하면될거같다!
그럼 끗!
'WEB' 카테고리의 다른 글
| input box clear 버튼 사용하기 (0) | 2022.02.03 |
|---|---|
| 나도 할수있는 페이스북 pixel 연동하기 (결제 정보 포함) (0) | 2020.11.19 |
| HTML 특수문자 사이트 (0) | 2020.02.11 |
| Select 박스 커스텀이 귀찮아서 div로 Select Box 만들어 버리기 (0) | 2020.02.07 |
| [mac os] setting android home path (0) | 2020.01.17 |