저번에 했던 카카오톡 링크 공유하기에 이어서 페이스북 링크 공유를 해보려구해요🤸🏻
카카오에 비해서 페이스북 도큐먼트가 별로 친절하지않았던 기억이 있어서 걱정을 많이했는데 생각보다 간단한거 같아서 놀랬어요
방법 1. window.open으로 공유하기
#코드
function shareFacebook(){
window.open('http://www.facebook.com/sharer.php?u=www.naver.com');
}잉게 끝이라는거 🤭 솔직히 말이 안된다고 생각했느데 진짜 이게 끝이예요
#추가
저렇게만 넣으면 진짜 끝이긴한데 이쁘게 들어가지않아요

요로케 네이버처럼 이쁘게 넣구싶은데 현실은 이렇단 말이죠

네이버처럼 이뿌게 넣구싶을땐 저렇게 하면됩니다!!
메타태그에 추가해주기~.~
<meta property="og: title" content="제목">
<meta property="og: url" content="url">
<meta property="og: description" content="내용">
<meta property="og: image" content="넣고싶은 이미지 경로">페이스북 공식 페이지 https://developers.facebook.com/docs/plugins/share-button?locale=ko_KR
방법 2. 페이스북 공유 api 사용하기 (2020/06/29 추가🙄)
위에 window.open 방식은 간단하고 쉽지만 잘 공유가 됬는지 안됬는지를 확인할 수가없어요ㅜㅜ callback을 사용하려면 페이스북에서 제공하는 api를 사용하면 됩니다!
#코드
window.fbAsyncInit = function () {
FB.init({
appId: 'YOUR-APP-KEY',
autoLogAppEvents: true,
xfbml: true,
version: 'YOUR-APP-VERSION' //ex> v7.0
});
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function shareFacebook() {
let currentUrl = window.document.location.href;
FB.ui({
method: 'share',
href: currentUrl
}, function (response) {
if (response && !response.error_code) {
alert('공유 완료');
} else {
alert('공유 실패');
}
}
);
}
페이스북에서 제공하는 api는 이거 말고 redirect uri 사용하는 방법도 있는데 이 친구는 다음에 또 쓸일 있으면 그때 다시 포스팅 하도록 할게용 이거 할때 간단한 오류때문에 삽질을 너무 많이 해버려서 지쳐버려써요ㅠㅠㅠ 😵 그래두 아래 사이트에 가면 조금 친절하게 설명 잘해놨으니까 참고하면 될거예요🤗
이번에 고생했으니까 다음엔 고생안하겠죠?ㅜㅜㅜ 그럼 다들 안뇽👋
페이스북 공식 사이트 https://developers.facebook.com/docs/sharing/reference/share-dialog
하면서 생긴 오류
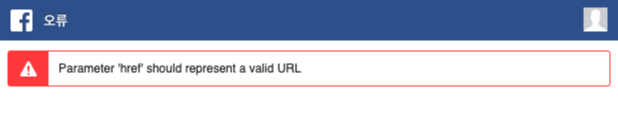
1. Parameter 'href' should represent a valid URL

이런오류가 발생하신 분들 분명 있을거예요 이건 공유하려고하는 주소가 localhost라서 그렇대요 현재 주소 공유하려고 하는거면 그래서 개발서버나 고정아이피에서 해야된대요😭
잊지않기 약속🤙
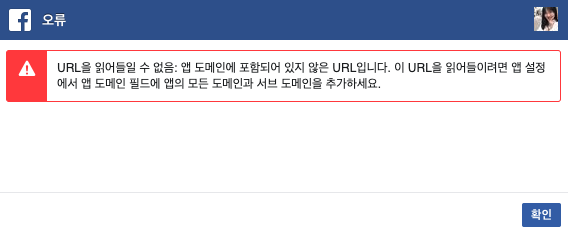
2. URL을 읽어들일 수 없음: 앱 도메인에 포함되어 있지 않은 URL입니다. 이 URL을 읽어들이려면 앱 설정에서 앱 도메인 필드에 앱의 모든 도메인과 서브 도메인을 추가하세요.

이거때문에 진짜 너무너무 고생했는데 나같은 경우는 app id도 잘못 입력했었다...
나같은 바보들말고 진짜 이 오류인 사람들은

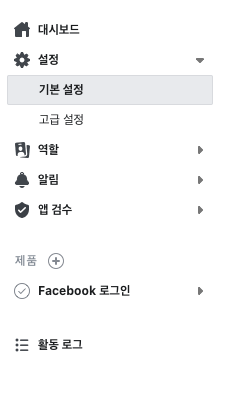
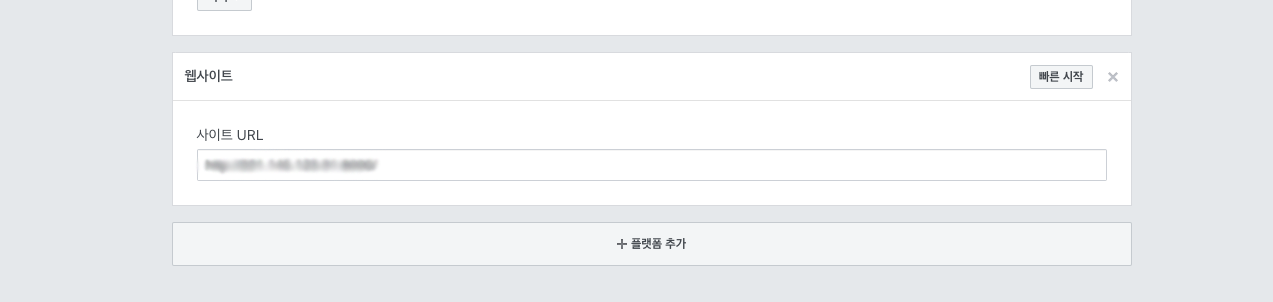
기본설정 > 웹사이트 > 사이트 URL에 내가 사용하는 URL 입력을 잘해주면 쉽게 해결이 된다.

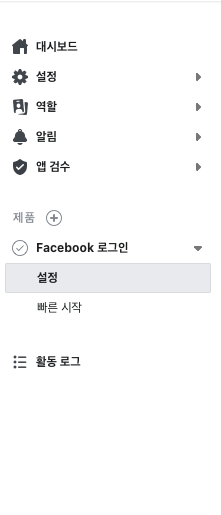
만약 redirect_uri 방법으로 하는 친구들은

제품 > 페이스북 로그인 > 설정

위 사진과 같이 맞춰준 다음 유효한 OAuth 리다이렉션 URI를 맞게 입력해준다고 하는데 나는 해보지 않아서 잘 모른다ㅠㅠㅠ
혹시 이거 보고 해보신분 계시면 댓글이라두 남겨주세요... 다음에 할때 참고할게요... 🙏🙇🏻♀️
참조
# 페이스북 공식 문서 및 구글 선생님들
'WEB > JS' 카테고리의 다른 글
| JAVASCRIPT 정규식으로 text에 있는 html 태그 제거하기 (0) | 2020.08.06 |
|---|---|
| js로 metatag (opengraph) 넣기 (0) | 2020.06.25 |
| 게시글 카카오 링크로 공유해버리기 (0) | 2020.06.24 |
| 현재 URL 클립보드로 복사하기(라이브러리X) (0) | 2020.06.24 |
| checkbox 관련 (0) | 2020.06.04 |