728x90
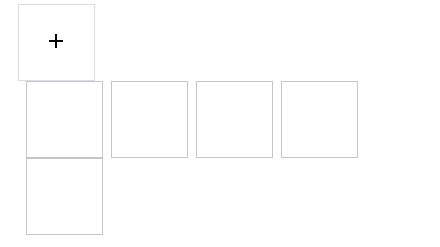
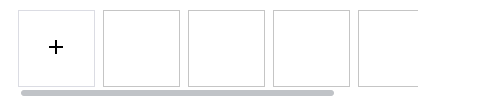
수평 스크롤 만들려고 했는데, 수평스크롤이 아닌 아래로 내려갈때 해결방안!!
ul{
display: flex;
}
li{
margin-left: 8px;
width: 77px;
height: 77px;
-webkit-box-flex: 0;
-ms-flex-positive: 0;
flex-grow: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
max-width: 77px;
}


728x90
'WEB > CSS' 카테고리의 다른 글
| input[type=date] placeholder 적용하기 (0) | 2022.12.12 |
|---|---|
| flex 이용해서 가로 스크롤 만들기 (0) | 2022.05.03 |
| html button default style 지우기 (0) | 2022.01.27 |
| scroll css custom (0) | 2021.05.24 |
| 웹폰트 정리 (NotoSanKR) (0) | 2021.02.19 |