연구과제를 진행하던 중 왼쪽에 메뉴를 만들고 메뉴의 위치를 상단의 로그에 맞게 너비와 margin-top을 수정할 수있게 하고싶었다. 그러려면 로그의 너비와 높이를 가지고 왔어야했는데 그게 생각보다 쉽지않았다.
먼저 페이지가 로드될 때 로그의 너비와 높이를 가져오고 메뉴의 스타일에 값을 지정해야했는데 vue가 익숙하지 않았던 나는 페이지가 로드될 때 어떻게 해야 함수를 실행할 수 있을지부터 검색했다.
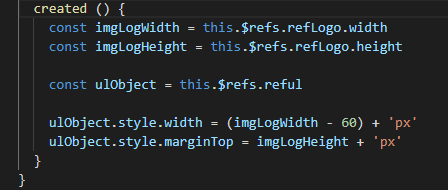
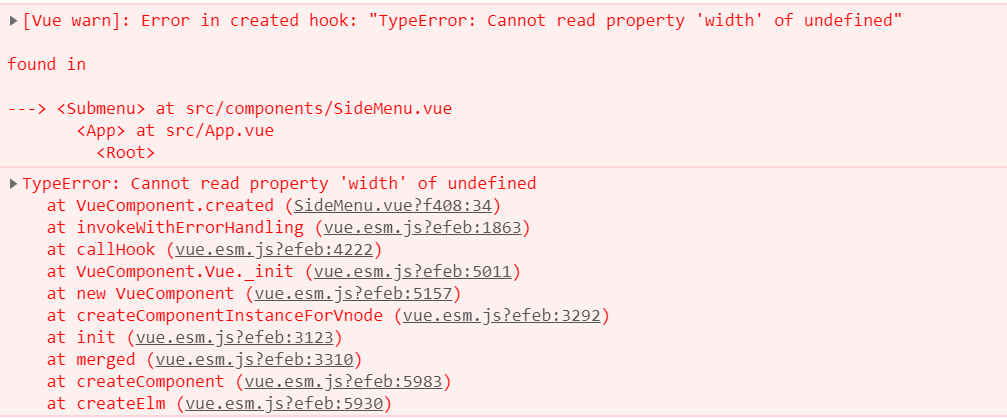
이전 게시글에서는 create()라는 함수를 기재해서 페이지가 새로고침 및 로드될 때마다 alert가 뜨게 성공하였다. 그래서 내가 원하는 개체에 ref라는 속성값을 주어 설정을 성공할 수있을줄 알았지만 create() 함수에서는 this.refs.name 이 undefined로 뜨는 오류가 발생했다.


위 사진처럼 속성값과 이름을 제대로 주었지만 가져올 수 없다는 오류가 발생한다. 그래서 열심히 구글링한 결과 created가 아니라 mounted()를 사용해야된다는 것을 깨달았다.
그래서 created()랑 mounted()의 차이를 찾아 보았다.
created()
먼저 created는 data와 events가 활성화되어 접근할 수 있지만 템플릿과 가상돔은 마운트 및 렌더링되지 않은 상태이기 때문에 console.log(this.$refs)를 출력하면 잘 출력이 되지만 렌더링이 되지않았기 때문에 개체의 속성을 지정하면 undefied으로 뜨는 것이었다.
mounted()
mounted()는 렌더링이된 상태이기 때문에 컴포넌트, 템플릿, 렌더링된 돔에 접근할 수 있다. 그래서 개체에 접근이 가능한 것이었다.
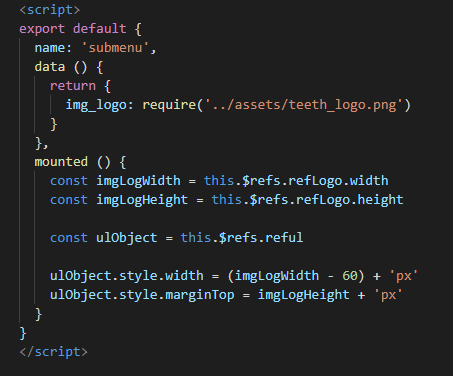
다음은 내가 작성한 코드 및 결과화면이다



위와같이 로고사진과 메뉴의 너비를 똑같이 지정하고 marginTop도 높이에 따라 지정할 수 있게 되었다.
이제 디자인을 수정하러가야된다....
'FRAMEWORK > VUE' 카테고리의 다른 글
| vuejs 컴포넌트 출력하기 (0) | 2019.08.02 |
|---|---|
| vue에서 화면이동하기 (0) | 2019.08.01 |
| vue에서 DOMContentLoaded사용하기 (0) | 2019.08.01 |
| vuejs에서 버튼 이벤트 생성하기 (0) | 2019.08.01 |
| vue.js와 스프링 연동하기 (0) | 2019.08.01 |